Using GitHub with Visual Studio Code lets you share your source code and collaborate with others. GitHub integration is provided through the GitHub Pull Requests and Issues extension.
- Virtual Code Studio Download
- Free Download Virtual Studio Code
- Virtual Studio Code Download For Windows 10
- Visual Code Studio
To get started with the GitHub in VS Code, you'll need to create an account and install the GitHub Pull Requests and Issues extension. In this topic, we'll demonstrate how you can use some of your favorite parts of GitHub without leaving VS Code.
Install Visual Studio Code. Install the C/C extension for VS Code. You can install the C/C extension by searching for 'c' in the Extensions view (Ctrl+Shift+X). Visual Studio is an integrated development suite of productivity tools for developers. Think of it as a program you can use to create programs and applications. What is a console app? A console app takes input and displays output in a command-line window, also known as a console. Working with GitHub in VS Code. Using GitHub with Visual Studio Code lets you share your source code and collaborate with others. GitHub integration is provided through the GitHub Pull Requests and Issues extension. Install the GitHub Pull Requests and Issues extension. To get started with the GitHub in VS Code, you'll need to create an account and install the GitHub Pull Requests and Issues.
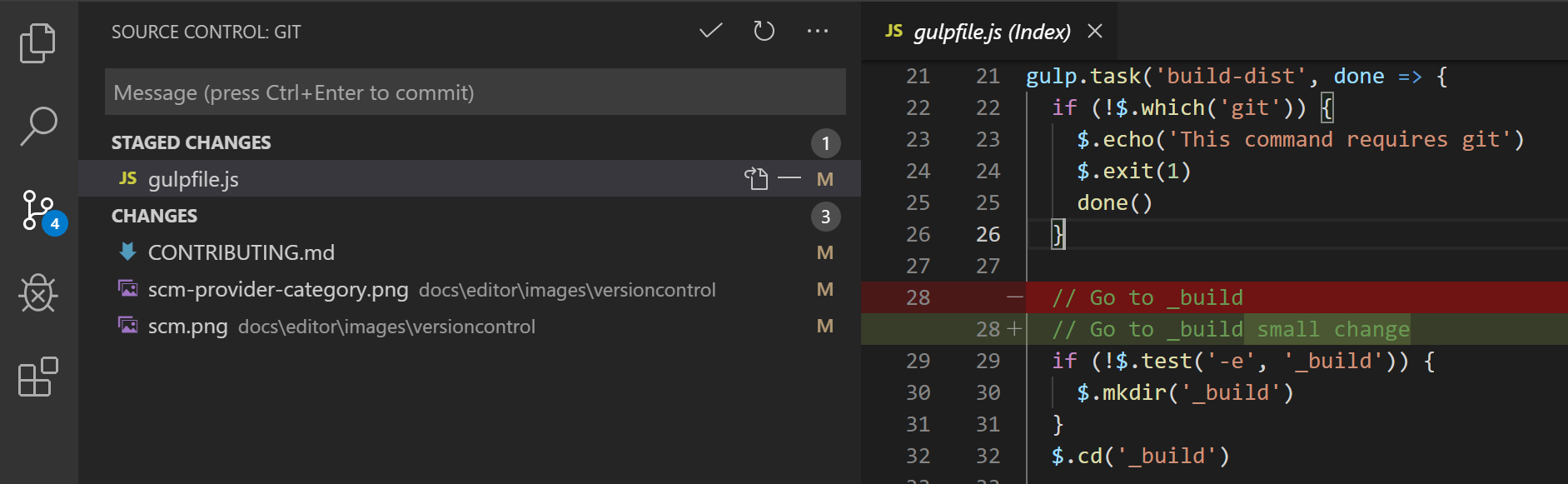
If you're new to source control and want to start there, you can learn about VS Code's source control integration.
Getting started with GitHub Pull Requests and Issues
Once you've installed the GitHub Pull Requests and Issues extension, you'll need to sign in. Follow the prompts to authenticate with GitHub in the browser and return to VS Code.
If you are not redirected to VS Code, you can add your authorization token manually. In the browser window, you will receive your authorization token. Copy the token, and switch back to VS Code. Select Signing in to github.com.. in the Status bar, paste the token, and hit Enter.
Setting up a repository
Cloning a repository
You can search for and clone a repository from GitHub using the Git: Clone command in the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) or by using the Clone Repository button in the Source Control view (available when you have no folder open).
Authenticating with an existing repository
Enabling authentication through GitHub happens when you run any Git action in VS Code that requires GitHub authentication, such as pushing to a repository that you're a member of or cloning a private repository. You don't need to have any special extensions installed for authentication; it is built into VS Code so that you can efficiently manage your repository.

When you do something that requires GitHub authentication, you'll see a prompt to sign in:
Ex4 to mq4 online, free. Follow the steps to sign into GitHub and return to VS Code. If authenticating with an existing repository doesn’t work automatically, you may need to manually provide a personal access token. See Personal Access Token authentication for more information.
Note that there are several ways to authenticate to GitHub, including using your username and password with two-factor authentication (2FA), a personal access token, or an SSH key. See About authentication to GitHub for more information and details about each option.
Editor integration
Hovers
When you have a repository open and a user is @-mentioned, you can hover over that username and see a GitHub-style hover.
There is a similar hover for #-mentioned issue numbers, full GitHub issue URLs, and repository specified issues.
Suggestions
User suggestions are triggered by the '@' character and issue suggestions are triggered by the '#' character. Suggestions are available in the editor and in the Source Control view's input box.
The issues that appear in the suggestion can be configured with the GitHub Issues: Queries (githubIssues.queries) setting. The queries use the GitHub search syntax.
You can also configure which files show these suggestions using the settings GitHub Issues: Ignore Completion Trigger (githubIssues.ignoreCompletionTrigger) and GitHub Issues: Ignore User Completion Trigger (githubIssues.ignoreUserCompletionTrigger). These settings take an array of language identifiers to specify the file types.
Pull requests
From the Pull Requests view you can view, manage, and create pull requests.
The queries used to display pull requests can be configured with the GitHub Pull Requests: Queries (githubPullRequests.queries) setting and use the GitHub search syntax.
Creating Pull Requests
You can use the GitHub Pull Requests: Create Pull Request command or use the + button in the Pull Requests view to create a pull request. If you have not already pushed your branch to a remote, the extension will do this for you. You can use the last commit message, the branch name, or write a custom title for the pull request. If your repository has a pull request template, this will automatically be used for the description.
Reviewing
Pull requests can be reviewed from the Pull Requests view. You can assign reviewers and labels, add comments, approve, close, and merge all from the pull request description.
From the description page, you can also easily checkout the pull request locally using the Checkout button. This will add a new Changes in Pull Request view from which you can view diffs of the current changes as well as all commits and the changes within these commits. Files that have been commented on are decorated with a diamond icon. To view the file on disk, you can use the Open File inline action.
The diff editors from this view use the local file, so file navigation, IntelliSense, and editing work as normal. You can add comments within the editor on these diffs. Both adding single comments and creating a whole review is supported.
Issues
Creating issues
Issues can be created from the + button in the Issues view and by using the GitHub Issues: Create Issue from Selection and GitHub Issues: Create Issue from Clipboard commands. They can also be created using a Code Action for 'TODO' comments.
You can configure the trigger for the Code Action using the GitHub Issues: Create Issue Triggers (githubIssues.createIssueTriggers) setting.
The default issue triggers are:
Working on issues
From the Issues view, you can see your issues and work on them. By default, when you start working on an issue, a branch will be created for you. You can configure the name of the branch using the GitHub Issues: Working Issue Branch (githubIssues.workingIssueBranch) setting. The commit message input box in the Source Control view will be populated with a commit message, which can be configured with GitHub Issues: Working Issue Format SCM (githubIssues.workingIssueFormatScm).
If your workflow doesn't involve creating a branch, or if you want to be prompted to enter a branch name every time, you can skip that step by turning off the GitHub Issues: Use Branch For Issues (githubIssues.useBranchForIssues) setting.
In this tutorial for Visual Basic (VB), you'll use Visual Studio to create and run a few different console apps and explore some features of the Visual Studio integrated development environment (IDE) while you do so.
If you haven't already installed Visual Studio, go to the Visual Studio downloads page to install it for free.
If you haven't already installed Visual Studio, go to the Visual Studio downloads page to install it for free.
Create a project
First, we'll create a Visual Basic application project. The project type comes with all the template files you'll need, before you've even added anything!
Open Visual Studio 2017.
Packard bell ts11hr drivers for mac. From the top menu bar, choose File > New > Project.
In the New Project dialog box in the left pane, expand Visual Basic, and then choose .NET Core. In the middle pane, choose Console App (.NET Core). Then name the project WhatIsYourName.
Add a workload (optional)

If you don't see the Console App (.NET Core) project template, you can get it by adding the .NET Core cross-platform development workload. You can add this workload in one of the two following ways, depending on which Visual Studio 2017 updates are installed on your machine.
Option 1: Use the New Project dialog box
Click the Open Visual Studio Installer link in the left pane of the New Project dialog box.
The Visual Studio Installer launches. Choose the .NET Core cross-platform development workload, and then choose Modify.
Option 2: Use the Tools menu bar
Cancel out of the New Project dialog box and from the top menu bar, choose Tools > Get Tools and Features.
The Visual Studio Installer launches. Choose the .NET Core cross-platform development workload, and then choose Modify.
Note
Some of the screenshots in this tutorial use the dark theme. If you aren't using the dark theme but would like to, see the Personalize the Visual Studio IDE and Editor page to learn how.
Open Visual Studio 2019.
On the start window, choose Create a new project.
In the Create a new project window, choose Visual Basic from the Language list. Next, choose Windows from the Platform list and Console from the project types list.
After you apply the language, platform, and project type filters, choose the Console Application template, and then choose Next.
Note
If you do not see the Console Application template, you can install it from the Create a new project window. In the Not finding what you're looking for? message, choose the Install more tools and features link.
Then, in the Visual Studio Installer, choose the .NET Core cross-platform development workload.
After that, choose the Modify button in the Visual Studio Installer. You might be prompted to save your work; if so, do so. Next, choose Continue to install the workload. Then, return to step 2 in this 'Create a project' procedure.
In the Configure your new project window, type or enter WhatIsYourName in the Project name box. Then, choose Next.
In the Additional information window, .NET Core 3.1 should already be selected for your target framework. If not, select .NET Core 3.1. Then, choose Create.
Visual Studio opens your new project.
Create a 'What Is Your Name' application
Let's create an app that prompts you for your name and then displays it along with the date and time. Here's how:
If it is not already open, then open your WhatIsYourName project.
Enter the following Visual Basic code immediately after the opening bracket that follows the
Sub Main(args As String())line and before theEnd Subline:This code replaces the existing WriteLine, Write, and ReadKey statements.
Use the green Start button, or press F5 to build and run your first app.
When the console window opens, enter your name. Your console window should look similar to the following screenshot:
Press any key to close the console window.
Virtual Code Studio Download
In the WhatIsYourName project, enter the following Visual Basic code immediately after the opening bracket that follows the
Sub Main(args As String())line and before theEnd Subline:This code replaces the existing WriteLine, Write, and ReadKey statements.
Use the green Start button, or press F5 to build and run your first app.
When the console window opens, enter your name. Your console window should look similar to the following screenshot:
Press any key to close the console window.
Create a 'Calculate This' application
Open Visual Studio 2017, and then from the top menu bar, choose File > New > Project.
In the New Project dialog box in the left pane, expand Visual Basic, and then choose .NET Core. In the middle pane, choose Console App (.NET Core). Then name the file CalculateThis.
Enter the following code between the
Module Programline andEnd Moduleline:Your code window should look like the following screenshot:
Click CalculateThis to run your program. Your console window should look similar to the following screenshot:
On the start window, choose Create a new project.
In the Create a new project window, choose Visual Basic from the Language list. Next, choose Windows from the Platform list and Console from the project types list.
After you apply the language, platform, and project type filters, choose the Console Application template, and then choose Next.
Then, in the Configure your new project window, type or enter CalculateThis in the Project name box. Then, choose Next.
In the Additional information window, .NET Core 3.1 should already be selected for your target framework. If not, select .NET Core 3.1. Then, choose Create.
Enter the following code between the
Module Programline andEnd Moduleline:Your code window should look like the following screenshot:
Click CalculateThis to run your program. Your console window should look similar to the following screenshot:
Quick answers FAQ
Here's a quick FAQ to highlight some key concepts.

What is Visual Basic?
Visual Basic is a type-safe programming language that's designed to be easy to learn. It is derived from BASIC, which means 'Beginner's All-purpose Symbolic Instruction Code'.
What is Visual Studio?
Visual Studio is an integrated development suite of productivity tools for developers. Think of it as a program you can use to create programs and applications.
What is a console app?
A console app takes input and displays output in a command-line window, also known as a console.
What is .NET Core?
Free Download Virtual Studio Code

Virtual Studio Code Download For Windows 10
.NET Core is the evolutionary next step of the .NET Framework. Where the .NET Framework allowed you to share code across programming languages, .NET Core adds the ability to share code across platforms. Even better, it's open source. (Both the .NET Framework and .NET Core include libraries of prebuilt functionality as well as a common language runtime (CLR), which acts as a virtual machine in which to run your code.)
Next steps
Congratulations on completing this tutorial! To learn even more, see the following tutorial.
Visual Code Studio
See also
